



グラフィックデザイナーは、ここで紹介する8つのデザインルールを覚えておくと便利です。SNS、雑誌のグラビアページ、看板広告など、どの分野で活動する場合でも、作品の注目度を上げるために、これらのルールを見てみましょう。

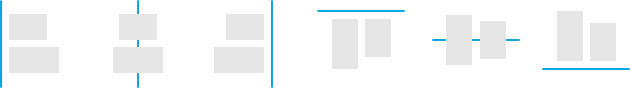
すべてのデザイン要素が、正しく整列されているかを必ず確かめましょう。要素の配置がきちんと揃うと、乱雑な印象がなくなります。上揃え、下揃え、中央揃えには、主に要素同士の関連性を高める効果があります。これは要素をグループ化するのではなく、見た目に分かりやすくなるように画像やテキスト、図形を一つの基準線に沿って揃えることです。デザインソフトのUIには大抵、オブジェクトの整列パターンのアイコンがあるので、簡単に操作できます。

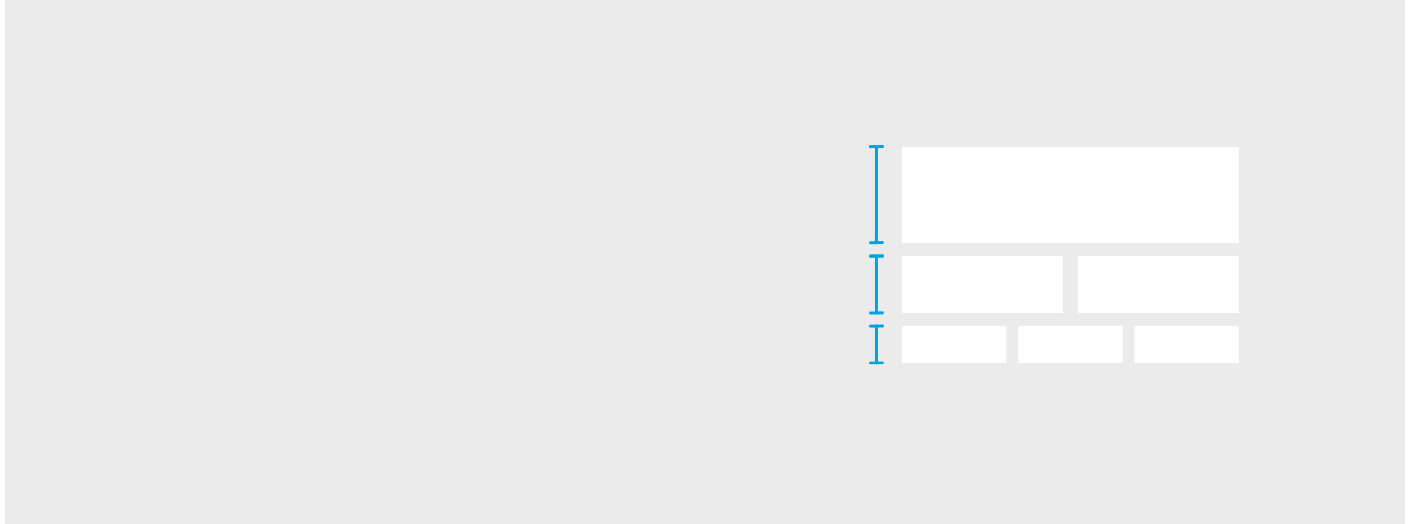
階層に配慮したデザインとは、強調したいメッセージを一番前の中心に配置することを指します。初心者なら、デザインソフトを立ち上げるまえに、伝えたいメッセージは何なのかをまず考えてみましょう。考えがまとまったら、タブレットとスタイラスを手に取り、制作にとりかかります。キーメッセージが目を引くようにするには、デザインの一番上に配置したり、太文字のフォントや囲み線で強調したりするといった方法があります。以上の作業が終われば、それを土台にして用途に応じて他のメッセージを盛り込んでいきます。たとえば、TwitterやInstagramでのイベントの告知なら、ハンドル名やアドレス、またはその他の連絡先を加えます。

シャープな印象のデザインに仕上げるには、コントラストの調整が一番の近道です。コントラストを高めるということは、白黒などの反対色でつくる配色で、くっきりした印象を生み出すことです。オブジェクトの端の線を変えるのも一つの方法です。あるいは大小の図形を上手く組み合わせて、電車やバスで人々の目にとまるデザイン効果を生み出します。全体がしっくりするまで、配色、フォント、テキストサイズを様々に試してみましょう。グラフィックデザインの原則はいくつもありますが、コントラストは表現者の技の見せ所です。

同じ要素を反復することで一貫性が生まれ、プランドやクライアントに(またデザイナー自身にも)一目で分かる特色あるデザインになります。例えば、デザインやキャンペーンごとにフォントやテキストサイズを統一したり、カラーパレットから好きな配色を選んで背景の塗りつぶし、テキストや枠線も同じ配色にするのも、この手法の一つです。デザインを見ただけで、売りたいものや注目してほしいものを消費者や読者にすぐに想起させる効果が生まれます。

デザインの重要な要素をすべて近づけるという空間的な近さ以外にも、「近接」を表現する方法はあります。作品全体にまとまり感を出し、視覚的効果を高めるという点で、要素同士を近づけて配置することは有効な手段の一つです。それだけでなく一つのデザインのなかで関連するものに同じフォントを使うことでも、「近接」効果を醸し出せます。デザインを見る人に、要素同士の関連性が伝われば、近接の手法は成功です。特に商品の促販を目的とするデザインでは、これがポイントなります。

デザインのバランスを整えるには、様々な方法があります。シンメトリー(対称)では、テキスト、画像、フレームなどが、軸を中心に反転して配置されます。アシンメトリー(非対称)も有効な方法です。相互にバランスを取るために軸を挟んで異なる色を使ったり、片方のフォントサイズを2倍にするといった手段です。全体にまとまって落ち着いた感じを出すためにアシメトリーを使うので、個別の要素を目立たせるために不規則に配置するのではありません。

デザインに着手する前に、色の基礎について学ぶ必要があります。赤は怒りをかき立て、青は心を落ち着かせるといった色彩理論を理解するということです。デザインテキストに使われている画像から色を選んで使用するのは、とても手っ取り早い手法です。これにはデザインソフトウェアが便利です。多くのソフトウェアでは相性のよい色に関するヒントがあります。色使いがしっくりすれば、デザインの印象がぐっと良くなります。

余白があるとつい埋めたくなるものですが、余白は描き込まれたコンテンツに劣らぬ重要性をもっています。言葉、フレーム、目立つ画像を排除した空白があるからこそ、メインメッセージが引き立つのです。ウェブデザインではテキストボックスや画像はよく左上の隅に配置されます。人はパソコンでサイトを見るときに、自然とそこに目が向くからです。雑誌でも余白がたっぷり取られたページは、すっきりと洗練された印象を与えます。
優れたデザインは優れたタブレットから。Wacom Intuos Proは、自然なタッチで高精細な表現を可能にします。使いやすいスマートなデザインのタブレットと、クリエイターのひらめきを直感的に表現する進化したWacom Pro Pen 2を搭載。デザインの基本を学んだら、このペンタブレットで試してみましょう。
お勧めの製品

Wacom Intuos Pro
高精細なペンを手元で操作しながら、スケッチ、イラスト、動画編集などが行えます。
ワコムではその企業理念として、人々がテクノロジーを自然に利用できるようなインタフェースを提供することで、人とテクノロジーの架け橋となることを追求しています。この理念のもとに、ワコムはインタラクティブに使用できるペンタブレットやペンディスプレイ、デジタルペン、電子サインの保存・処理ソリューションの分野を世界的にリードするメーカーとなっています。ワコムの直感的に使用できる入力デバイスの高度なテクノロジーは、今最も注目されるデジタルアート、映画、特殊効果、ファッション、デザインなどの制作において世界中で使われています。また、ビジネスからホームユースまでのさまざまなシーンでユーザーの個性を表現するための最先端インターフェース技術を提供しています。ワコムは1983年に日本で創業されて以来(東証1部:コード 6727)、世界的に事業を展開するメーカーとして成長してまいりました。現在、150ヶ国以上における製品の販売や流通を支えるために世界各地に子会社や関連会社を設けています。