



자신만의 로고를 만들거나 시각적으로 눈길을 끄는 아이콘, 명함 또는 웹 사이트를 만드는 데 도움이 되는 그래픽 디자인 기술을 개발하든, 이 가이드에서는 여러분이 어떤 디자이너이든 관계없이 더 나은 디자이너가 되는 방법에 대한 명확한 조언을 제공할 것입니다.

나만의 로고를 만드는 데에는 수 많은 연구가 필요합니다. 먼저, 온라인에서 고전적인 로고를 찾아보고 그들의 공통점을 살펴보십시오. 그런 다음, 원하는 로고를 인쇄하여 여러분이 원하는 것을 시각적으로 상기시켜 줄 무드 보드를 만드십시오. 컴퓨터를 켜고 일러스트레이션 소프트웨어를 열기 전에 펜과 종이에 아이디어를 스케치하는 데 시간을 투자하여 가장 기본적인 낙서라도 유지하도록 하십시오. – 추후에 유용하게 쓰일 수도 있습니다. 브랜드 로고를 만드는 경우, 브랜드의 웹 사이트에서 사용되는 글꼴부터 시장에서 로고를 포지셔닝 하는 방법까지 여러분의 로고가 브랜드의 더 광범위한 정체성을 반영하는지 확인하십시오.
로고의 실제 디자인 단계에서는 단순함을 유지하는 것이 좋습니다. 가장 유명한 로고는 사람들이 기억하기 쉽게 믿을 수 없을 정도로 기본적이라는 것을 기억하세요. 로고를 눈에 띄게 하려면 눈을 끄는 색상을 사용하면서 맞춤 서체를 만드는 방법을 배우는 것이 좋습니다. 이것이 너무 어려워 보인다면 온라인 제조업체를 통해 개인 브랜드나 신생 기업을 위한 간단한 로고를 만드실 수도 있습니다.

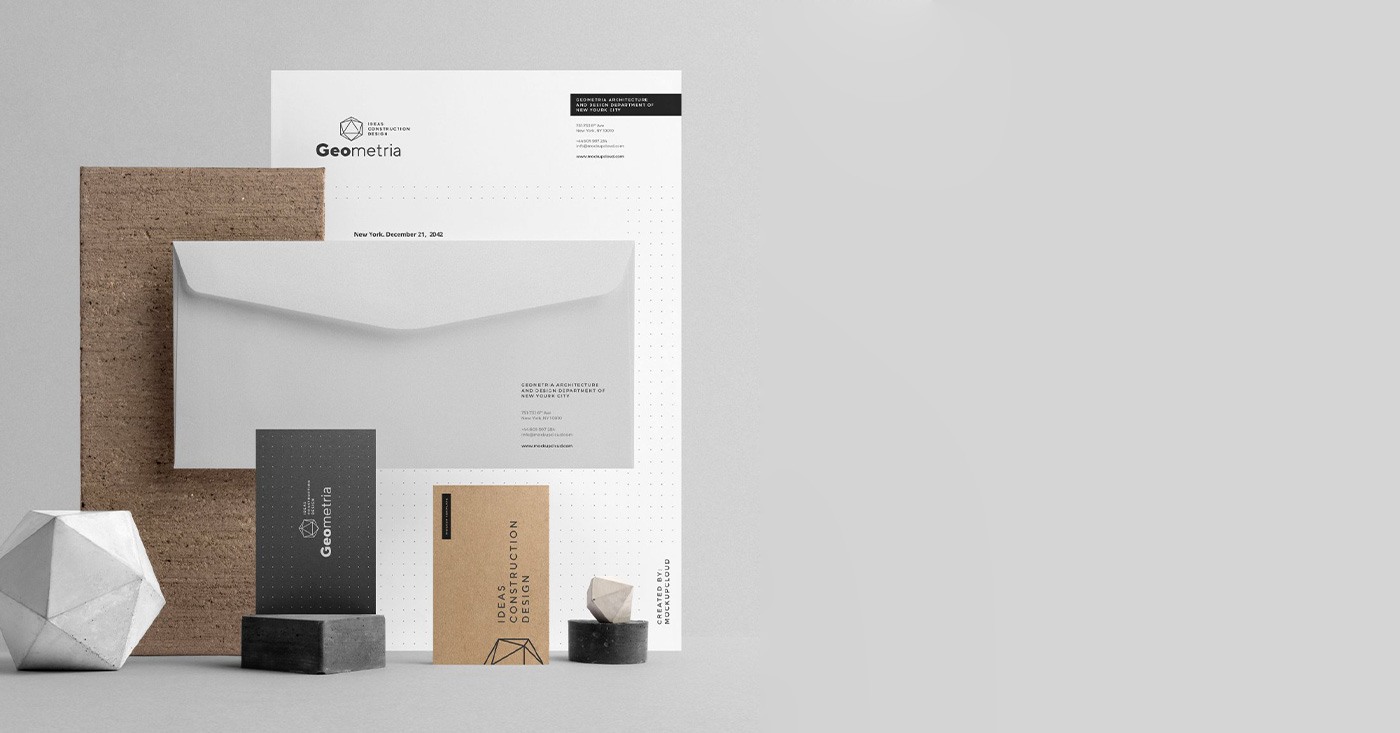
레터헤드를 디자인할 때는 간단한 접근 방식이 필요합니다. 브랜드의 정체성에서 영감을 얻을 수 있게 웹 사이트와 명함에서 볼 수 있는 것과 동일한 테마와 색상을 사용해야 합니다.
벡터 기반 디자인 소프트웨어 도구를 사용하여 레터헤드를 만드는 것은 중요합니다. 이는 디자인을 확장 및 축소과정에서 품질을 잃지 않을 수 있습니다. 계층 구조 및 정렬의 주요 그래픽 디자인 기술 도 활용됩니다. 주로 레터헤드에 로고 또는 회사 이름을 표시할지 여부를 결정하고 그에 따라 배치합니다.
편지는 특정 메시지를 전달하기 위한 것임을 기억하는 것이 중요합니다. 레터헤드 자체도 중요하긴 하지만, 부차적인 구성요소입니다. 이를 염두에 두고 색상을 과도하게 사용하지 말고 페이지 상단의 어수선함을 최소화하십시오. 연락처 세부 정보는 A4 페이지의 모든 공간을 최대화하는 방법으로 페이지 하단에 항상 배치할 수 있습니다.

명함은 디지털 시대에도 여전히 쓰이는 현대 필수품입니다. 그리고 온라인 서비스를 통해 만들고 싶은 마음이 들 수도 있지만, 직접 디자인한 명함은 여러분과 여러분의 브랜드를 더욱 눈길을 사로잡게 도움을 줍니다.
이에 명심해야 할 몇 가지 기본적인 규칙이 있습니다. 모든 문구가 카드 가장자리에서 5mm 이내인지 확인하고, 세부 정보를 쉽게 읽을 수 있도록 서체 크기를 최소화하고, 기본 색상을 사용하여 단순하게 만드십시오. 그리드 설계는 계층 구조가 쉽게 유지 관리된다는 것을 보여주기 때문에 첫 시작으로 좋습니다. 이상적인 크기는 명함을 지갑에 쉽게 넣을 수 신용 카드와 같은 것이 좋습니다.
명함을 만든 후에는 명함을 다르게 보이게 할 수 있는 특별한 기술을 사용할 수 있는 인쇄 서비스 업체와 접선해야 합니다. 다이 컷, 포일 마감 또는 둥근 모서리는 평범함 속에서 당신의 명함을 돋보이게 만듭니다.

웹 디자인은 그 자체로 하나의 직업입니다. 하지만 그렇다고 해서 기본을 배우고 고객을 위한 것이든 자신의 브랜드를 위한 것이든 자신만의 사이트를 구축하려는 노력을 미루어서는 안 됩니다.
웹 디자인은 빠르게 발전하고 있지만 따라야 할 몇 가지 간단한 규칙이 있습니다. 디자인을 시작하기 전에 웹 사이트가 무엇을 달성하려고 하는지 이해해야 합니다. 이는 명확하고 간단한 방문 페이지를 만들어야 함을 의미하며, 사이트에서 무언가를 판매하는 경우 특히 중요합니다. 또한 최신 웹 디자인 트렌드를 조사하는 데에도 도움이 됩니다. 즉, '브루탈리스트'와 최소한의 외양의 유행에 대한 이해는 여러분이 영감을 얻고 여러분의 사이트가 다른 사이트처럼 보이기를 원하는지, 아니면 다른 사이트와 구별되기를 원하는지 결정하는 데 도움이 될 것입니다.
사이트 구축에 도움이 되는 수많은 온라인 도구가 있으며, 만드는 중인 웹사이트의 종류를 반영할 수 있게 미리 만들어진 템플릿이 있는 경우도 많습니다. 이것들은 매우 귀중하고 좋은 웹사이트의 기본틀입니다. 이렇게 강력한 도구를 사용하더라도 색상 이론을 이해하는 것뿐만 아니라 'F 형식'과 같은 디자인의 이해가 도움이 됩니다. 후자는 사용자의 눈이 화면에서 페이지를 스캔하는 방법에 따라 사이트의 가장 중요한 정보 배열이 문자 F의 모양을 따라야 한다는 것을 의미합니다.
아이콘은 세트로 만들어지므로 함께 잘 어울리고 같은 그룹에 속해야 합니다. 이를 위해선 간단한 모양으로 시작하는 것이 중요합니다. – 아이콘은 다듬어지기 전에 원, 삼각형 또는 사각형을 사용하여 그려져야 합니다.
설정된 그리드 및 전용 테두리 내에서 디자인을 시작하면 각 아이콘이 처음에 동일한 모양을 가졌음을 알 수 있습니다. 그런 다음 종이에 그린 스케치를 디자인 소프트웨어를 사용하여 생명을 불어넣습니다. 일관성이 핵심입니다. 즉, 각 아이콘에 모서리가 잘리거나 곡선과 같은 작은 모습을 추가하여 확연히 관련되어 있음을 보여줍니다. 손으로 그린 곡선이 아닌 소프트웨어를 사용하여 그린 곡선을 디자인에 추가하여 매번 완벽함을 보장하는 것이 좋습니다.
특히 스마트폰 화면에서, 아이콘은 작은 경향이 있기 때문에 픽셀을 정렬된 상태로 유지하는 것이 중요합니다. 아이콘의 각도가 제대로 정렬되지 않으면 모양이 흐트러지고 제대로 정렬되지 않은 것처럼 보일 수 있습니다.
모든 좋은 디자인과 마찬가지로 단순함이 필수적이며 아이콘의 경우는 더욱 그렇습니다. 화려하고 지나치게 삽화가 들어간 디자인은 식별하기 어렵고 아이콘이 지나치게 까다로워 보이게 할 것입니다.

시각적 아이덴티티는 브랜드 전체에 걸친 웹사이트, 명함, 로고, 색 구성 표 및 글꼴 등에서 공감을 불러일으켜야 합니다. 이러한 모든 요소를 디자인하기 전에 브랜드와 상호 작용하는 사람들에 대한 연구와 브랜드가 달성하려는 것이 무엇인지 정확히 이해하는 것이 중요합니다. 이 질문의 답은 시각적 아이덴티티를 만들 때 좋은 기반이 될 것입니다. 이 답은 외관이 진지해야 하는지 아니면 장난스러워야 하는지, 현대적이어야 하는지 전통적이어야 하는지 알려줄 것입니다.
시각적 아이덴티티는 일관성을 유지하는 것이 중요합니다. 즉, 모든 부분에서 동일한 색상을 사용하고, 다른 색상은 다른 감정을 유발할 수 있음을 이해해야 합니다. 예를 들어 브랜드에서 정신 건강의 개선을 위해 설계된 앱을 만든다면 너무 야단스러운 빨간색보다 차분한 파란색이 나을 것입니다. 두 개 이상의 글꼴의 사용은 지양하고 전체적으로 동일해야 합니다. 또한 서로 보완해야 하며 웹 사이트, 레터헤드 또는 명함에 걸쳐 동일한 영업 상담에 일관되게 사용되어야 합니다.
홍보물이나 온라인에서 사용되는 모든 이미지가 브랜드의 사명과 그것을 사용하는 사람들을 반영하는지 확인하십시오. 촘촘하게 만들어진 시각적 정체성은 브랜드 전체에 어울리지 않는 이미지에 의해 쉽게 훼손될 수 있습니다.
당신이 무엇을 디자인하든, Wacom Cintiq는 당신에게 완벽한 제어를 제공할 것입니다. 밝고 강렬한 색상, HD 급 선명도와 인체공학적 디자인, 빠른 감응 속도를 갖춘 Pro Pen 2가 자연스러운 구현을 돕고 당신의 디자인 아이디어를 한 단계 더 높이 끌어올려 줍니다. 결과가 모든 것을 말해줄 것입니다.
추천 제품

Wacom Cintiq 22
정밀한 펜을 이용해 고해상도 액정 화면위에 직접 그리고, 디자인하고 만들어냅니다.
Wacom’s vision is to bring people and technology closer together through natural interface technologies. This has made it the world’s leading manufacturer of interactive pen tablets and displays as well as of digital styli and solutions for saving and processing digital signatures. The advanced technology of Wacom’s intuitive input devices has been used to create some of the most exciting digital art, films, special effects, fashion and designs around the world and provides business and home users with their leading interface technology to express their personality. Founded in 1983, Wacom is a global company based in Japan (Tokyo Stock Exchange 6727) with subsidiaries and affiliate offices around the world to support marketing and distribution in over 150 countries.