



在設計圖形時,必須牢記這八個基本原則。無論你是在製作社群媒體的貼文、雜誌頁面還是看板廣告,學習這些原則,你的創作就能迅速吸引眾人的目光。

確保所有設計專案都是一致的,這一點至關重要。一致性可以帶來秩序感,讓所有的元素都能各司其職。你可以沿著頂部、底部、側面或中間對齊你的設計的各個方面,確保每個元素看起來彼此之間都相互關聯。這並不表示要將相同的部分組合在一起,而是讓圖像、文字方塊或形狀都放在相近的線條上,方便觀者理解。所有的設計軟體套件都內建工具來顯示這些元素是否排放整齊,所以你無需自己揣度。

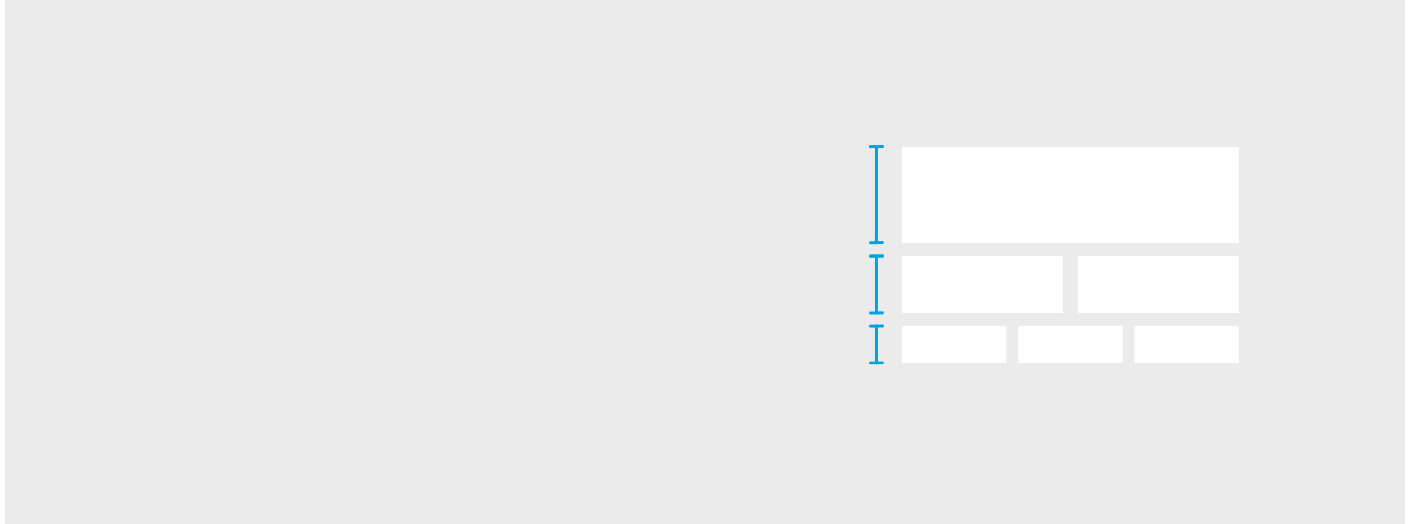
層次化表示你應將設計最重要的資訊或目的放在前面和中心。首先,在你打開設計軟體、拿起平板電腦和觸控筆開始創作之前,你應清楚知道,所謂最重要的資訊是什麼。要突出關鍵資訊,你可以簡單地把它放在設計頂部,利用粗體字來吸引目光,或者使用框架實現突出效果。完成這一步之後,你可以圍繞這個資訊佈局其他資訊,比如行動呼籲、Twitter 或 Instagram 帳號,或者活動地址和聯絡細節等。

如果你想讓設計作品看起來十分鮮明,那麼你可以利用高對比,也就是使用相反的顏色,如黑色和白色,讓文字吸引讀者的注意力;或者讓一個部分厚,另一個部分薄;或者簡單地使用大和小的形狀,讓人在無意中瞥見或閱讀到時,能馬上引起注意。你可以試試顏色、字體和文字大小,看看什麼方式最有效。對比度是在平面設計主要原則範圍內,表達創造力的一個好方法。

採用重複性可以讓你創造一致性,讓你為品牌或客戶(或者你自己)設計的作品擁有可以輕易辨別的外觀。重複性可能是在單一的設計或活動中使用相同的字體和文字大小,或使用色彩樣本來找到你最喜歡的色調,然後在整個設計中貫徹使用,比如在背景、文字、邊框和框架上都用同一個色調。重複性也有助於傳達資訊,打消消費者或讀者對你所銷售或展示的東西的疑慮。

接近性並不只是要把設計的所有關鍵部分放在一起。當然這樣做也是可取的,因為可以讓整個作品在視覺上引人矚目,而且很好地將關鍵要素組合在一起。不過,接近性也可以是在設計的相關部分使用相同的字體。接近性用得好,就可以讓那些看你作品的人能夠分辨出哪些部分是相關聯的,使設計具有優勢,特別在你試圖銷售產品的時候尤為重要。

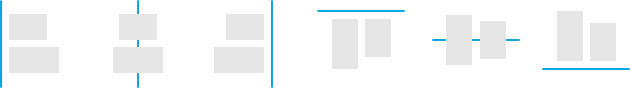
有不同的方法來平衡一個設計。平衡可以是對稱,確保文本、圖像和框架等元素完全對稱在兩邊。不對稱的方法也同樣有效,比如可以讓顏色相互平衡,或者讓一個文字方塊中的字體比另一個文字方塊大一倍。平衡性的目的在於使設計看起來穩定,很好地組合各個要素。你沒有必要為了突出某個要素而隨意放置。

在你開始設計之前,你需要學習關於顏色的基本知識,瞭解色彩理論,比如紅色可以激起憤怒,而藍色可以讓人平靜等等。你也可以從圖像中提取特定的顏色,用於文字的設計。藉助設計軟體,你可以輕鬆地做到這一點。此外,還有許多工具可以幫助你找到相互搭配的顏色。把握好這一點,你的作品就可以迅速抓住人們的注意力。

這可能聽起來有違直覺,但你留下的空白和你填補的空間一樣重要。在設計中故意留下沒有文字、框架或主要圖像的區域,可以將觀眾的目光拉向關鍵資訊。在網頁設計中,這通常意味著將文字方塊和圖片放在左上角,這樣,觀者的眼睛會自然地被吸引到這裡。而在雜誌中,大面積的留白可以讓頁面不那麼雜亂,更有精緻感。
犀利的設計需要強大的平板電腦。Wacom Intuos Pro 為你提供勝於往昔、更加自然的創作操控性。與超靈敏的 Wacom Pro Pen 2 相結合,這款繪圖板不僅外型雅致時尚,使用起來手感同樣舒適,能幫助你將學到的所有設計原則付諸實踐,迅速收獲稱心作品。
推薦產品

Wacom Intuos Pro
用靈敏的繪圖板和精準的數位筆進行素描、繪製和編輯圖像,讓你的作品生動躍於螢幕之上。
透過自然的介面技術讓人與科技緊密相依,是 Wacom 一貫的願景。這項願景讓 Wacom 成長為全球的互動式數位板、手寫液晶顯示器及數位筆的龍頭製造商,更是數位簽章保存與處理解決方案供應商。Wacom 直覺式輸入裝置的先進技術,已在全球各地造就出許多一流數位藝術、電影、特效、時尚及設計鉅作,其領先的介面技術同時為商業和家庭用戶提供表達自我個性的利器。創立於 1983 年的 Wacom 是全球性企業,總部位於日本(東京證券交易所股號:6727),分公司及行銷與銷售代表處遍佈世界各地 150 多個國家。