



ここでは、自分のロゴやアイコン、名刺、ウェブサイトなどを作成するためのグラフィックデザインの技術をご紹介します。どの分野でも、デザインの技術を磨きたい人に役立つヒントです。

自分のロゴを作るには、入念な下調べが必要です。まずは、ネットで一般的なロゴを検索し、共通する項目を調べます。次に、気に入ったロゴを印刷してムードボードを作り、自分が作りたいイメージを視覚的に表現します。そして、パソコンやソフトウェアを立ち上げる前に、まず紙とペンでアイデアをスケッチします。落書きのようなものでも、必ず残しておきましょう。いつか、そのスケッチが役に立つ日が来るかもしれません。ブランドロゴを作る場合、ブランドのウェブページで使うフォントから市場でのポジショニングまで、広義のブランドのアイデンティティをロゴに反映させなければなりません。
ロゴを作る作業では、常に「シンプルさ」を追求するようにします。誰もが知るような有名ロゴは一見シンプルですが、だからこそ人々の記憶に残りやすいのです。ロゴを際立たせるためには、書体の編集方法や、目を引く色づかいを学んでおくことも大切です。少し難しそうであれば、オンラインツールを使って自分だけのシンプルなロゴを作成してみましょう。

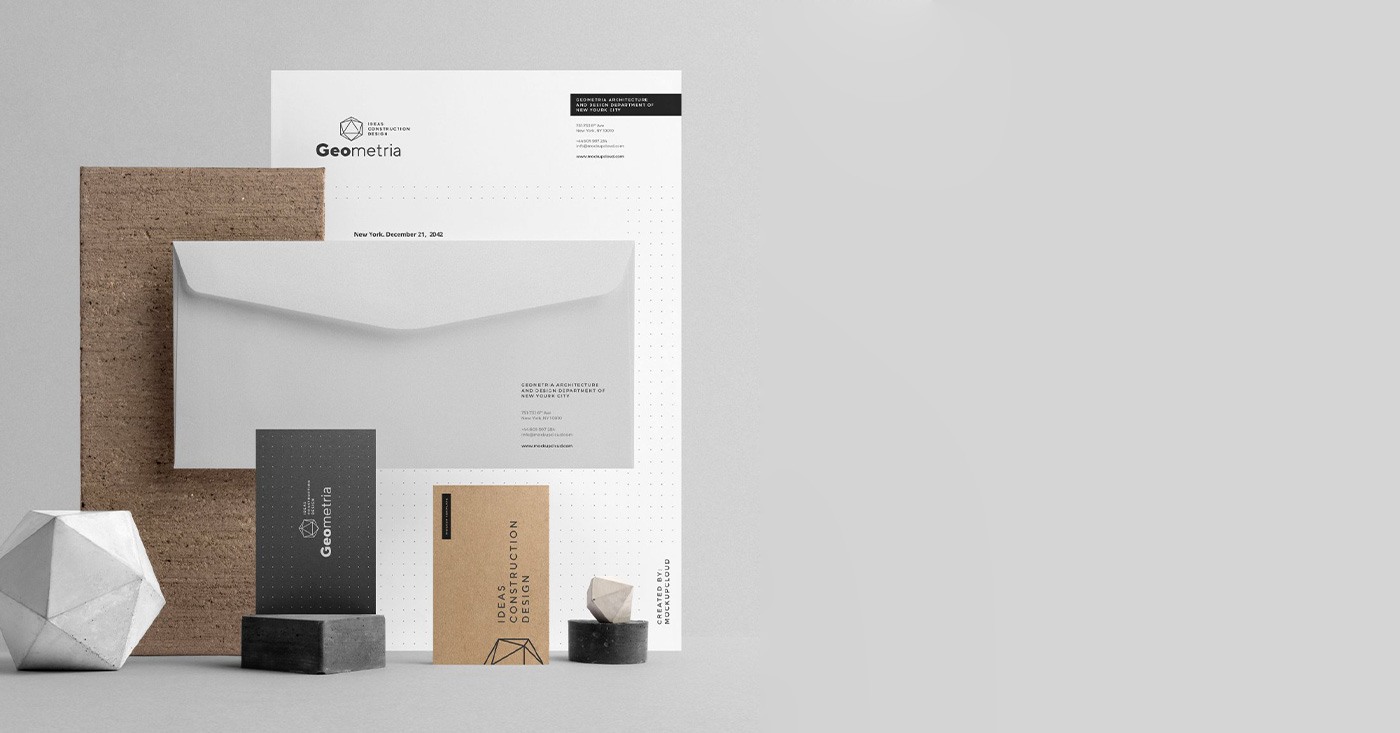
レターヘッドのデザインは、シンプルさを心がけましょう。ブランドアイデンティティを参考にして、ウェブサイトや名刺に使われているテーマや色を使用します。
レターヘッドを作るには、ベクター形式のデータを作成できるソフトウェアを使うようにします。ベクター形式だと、データの品質を落とすことなく、サイズを拡大縮小できます。情報の順位付けや整列は、重要な グラフィックデザインのテクニック ですが、ここでもそのテクニックが役立ちます。レターヘッドでロゴと会社名どちらを目立たせるのかを決めて、配置します。
レター本文がメッセージを届けるものなので、レターヘッドはメッセージの邪魔になってはいけません。色は使いすぎず、上部のデザイン要素は最小限にします。連絡先は下の方にも配置できるので、A4のスペースを最大限に利用します。

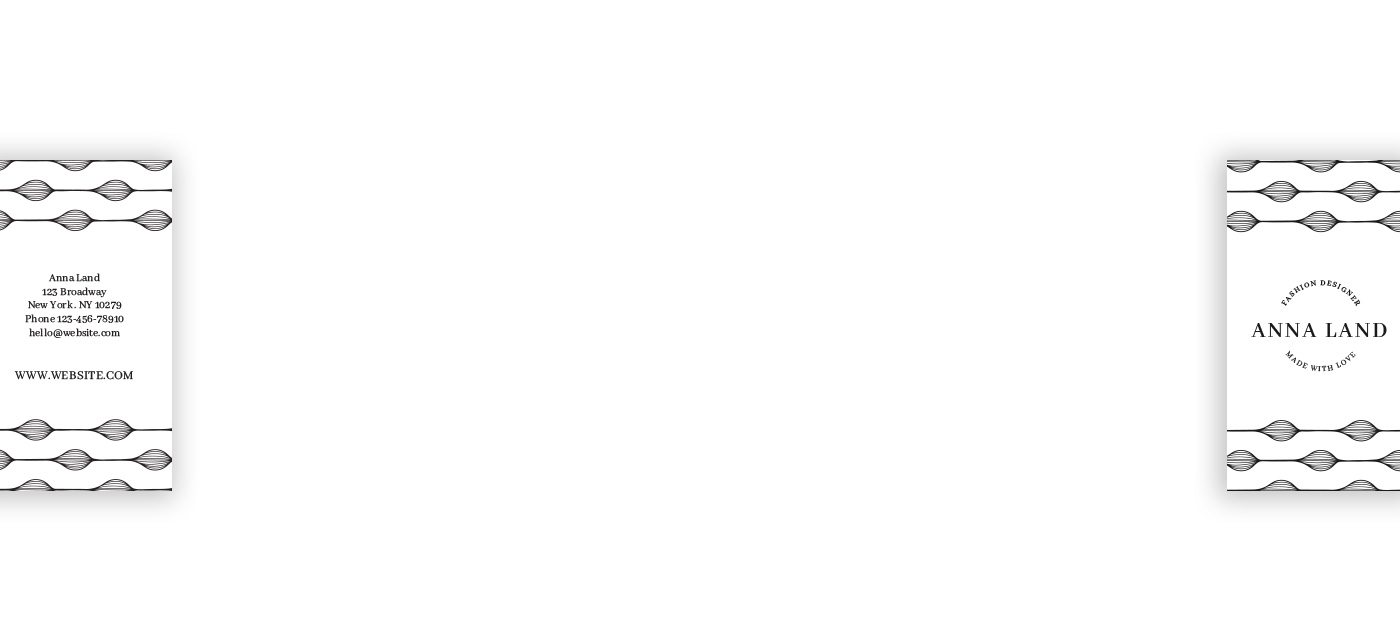
デジタル時代でも名刺はビジネスの必需品です。自作の名刺なら、自分自身とブランドをより個性的に表現できます。
名刺作成には、いくつか気をつけた方が良い基本ルールがあります。文字は名刺の端から5mm以内に収めること、細かい部分も読みやすいようにフォントの最小サイズを決めること、ベーシックカラーでシンプルにまとめることです。グリッドデザインという手法を使うと、必要情報の優先順位を簡単にまとめやすくなります。名刺の大きさは、財布にすんなり入るクレジットカードサイズが理想的です。
名刺のデザインが決まったら、名刺にアクセントを加えるような特殊加工について印刷会社に相談してみましょう。ダイカット、ホイル仕上げ、角丸加工などを施すことで、存在感のある名刺に仕上げることができます。

ウェブデザインはそれだけで独立した職業です。だからといって基本技術の習得を怠り、サイト作成を先延ばしにしてはいけません。それはクライアントのためにも、自分のブランド構築のためにもなりません。
ウェブデザインは日進月歩の世界ですが、それでも常に守るべき基本的なルールが幾つかあります。まず、ウェブデザインに着手する前に、サイトの目的をしっかり理解しておきましょう。また、ランディングページは明確でシンプルにすること。そこに行動喚起を促す(CTA: Call to Action)要素を盛り込みます。通販サイトなら、これはなおさら重要です。ウェブデザインのトレンドを調査することも大切です。流行りの「ブルータリスト」やミニマルルックなデザインを参考にしたり、よくあるスタイルを踏襲するのか、一味違うデザインを目指すのかを決めましょう。
ウェブサイト作成のオンラインツールは数多くあります。テンプレートから好みのデザインを選び、カスタマイズします。優れたウェブサイトの叩き台となるテンプレートは非常に便利です。このようなツールを利用するとしても、色彩理論や「F型」といったデザインの基礎を学んでおくとよいでしょう。F型とは、ウェブページの最も重要な情報を「F」のラインに沿ってに配置することです。ユーザーの視線が画面上をどのように移動するかについての分析に基づいています。
アイコンはセットで作るため、セットで調和したデザインに揃えます。細部を作り込む前に、丸、三角、四角といったシンプルな図形から始めることが大切です。
はじめにグリッドや境界線をきっちり設定しておくと、アイコンのデザインに統一感が出ます。次に、紙に描いたデザインをソフトウェアを使って仕上げます。肝心なのは統一感です。角にカットやカーブを付けるなど、小さなものでも共通する特徴を加えると、アイコン同士のまとまりがわかりやすくなります。デザインに曲線を入れるときは、手描きではなく必ずソフトウェアを使って、完璧な曲線を描きます。
スマートフォンの画面など、アイコンは小さいことが多いため、ピクセルを揃えることが大切です。アイコンの角度がきちんと揃っていないと、いびつに見えたり、まとまりに欠けた印象になります。
シンプルであることは優れたデザインの必須条件ですが、その最もわかりやすい例がアイコンです。装飾の多い凝ったデザインだと、アイコンの意味が伝わりにくくなります。

ビジュアル・アイデンティティは、ウェブサイトや名刺、ロゴ、カラースキーム、フォントなど、ブランド全体に反映されるべきものです。デザインに着手する前に、ブランドに関わるあらゆる人々を調査し、ブランドの目指すところを正確に理解することが重要です。これらのポイントを抑えることが、ビジュアル・アイデンティティ構築の土台となります。シリアスか軽快な感じか、伝統的なのか斬新なのか、といったデザインの方向性が見えてきます。
大切なのは、一貫性のあるビジュアル・アイデンティティを築くということ。全体を通じて同じ色を使うようにします。使う色によって、異なる感情が呼び起こされることを頭に入れておきます。例えば、メンタルヘルスケアのアプリには、きつい赤よりも落ち着いた青を使う方が適しています。フォントは2種類以上は使用せず、全体を通して同じようにします。複数のフォントは互いに調和があるようにします。ウェブサイト、レターヘッド、名刺など、様々な媒体に一貫して同じフォントを使用します。
販売促進のコンテンツやオンラインで使う画像も、すべてブランドのミッションとターゲットグループに合わせるようにします。ブランド全体のイメージにそぐわない画像が使われるだけで、せっかく細かく作り込んだビジュアル・アイデンティティが損なわれてしまう可能性があります。
Wacom Cintiqなら、どんなデザインでも思いのまま。手の動きを高い精度で再現するワコムのペンテクノロジー搭載のWacom Pro Pen 2に対応。フルHD解像度のディスプレイと、自然に描ける製品デザイン。液晶ペンタブレットでワンランク上のデザインをしてみたい方にぴったりです。
お勧めの製品

Wacom Cintiq 16
高解像度ディスプレイに、自然な描き心地のペンで直接の描き込み、スケッチやデザインを楽しめます。
Wacom 的愿景是通过自然的界面技术汇聚人与科技。这项愿景让 Wacom 成长为交互式数位板、数位屏及数位触控笔的全球性制造商,以及数字签名保存与处理解决方案提供商。Wacom 直观输入设备所采用的技术已催生出全世界诸多一线数字艺术品、电影、特效、时尚及设计佳作,其界面技术同时为商业和家庭用户提供表达自我个性的利器。创办于 1983 年的 Wacom 公司是一家全球性公司,总部位于日本(东京证券交易所上市编号:6727),分公司及营销与销售代表处遍布世界各地 150 多个国家/地区。